Большую часть информации об окружающем мире человек получает при визуальном контакте. Изображения считываются мозгом быстрее, чем текст.
Правильно выстроенная визуальная коммуникация помогает пользователю быстрее составить впечатление о продукте, определить его преимущества и принять решение о покупке. А продавцу — донести до покупателя то, что сложнее выразить словами: например, позиционирование и ценности бренда.
Визуальный контент напрямую влияет на время, которое пользователь проводит в карточке, и повышает ее CR и CTR. Кроме того, алгоритмы маркетплейсов отслеживают степень заполненности карточки и время, проведенное в ней пользователем. Поэтому чем интереснее инфографика и медиа-контент, тем выше вероятность, что алгоритм сочтет карточку популярной и поднимет ее в поиске.
Как работать с визуальным контентом
Отталкиваться от позиционирования. За основу можно взять визуальный стиль бренда: использовать корпоративные цвета, шрифты и элементы, которые отражают суть бренда или продукта.
Показать уникальные предложения. Сделать это можно через графические образы или короткие, но емкие фразы. Они помогут структурировать информацию и сделать акцент на важных аспектах продукта.
В иллюстрациях можно показать разные варианты применения продукта. Например, если речь идет о творожном сыре, его можно использовать как отдельный продукт, а можно добавлять в выпечку или некоторые салаты.

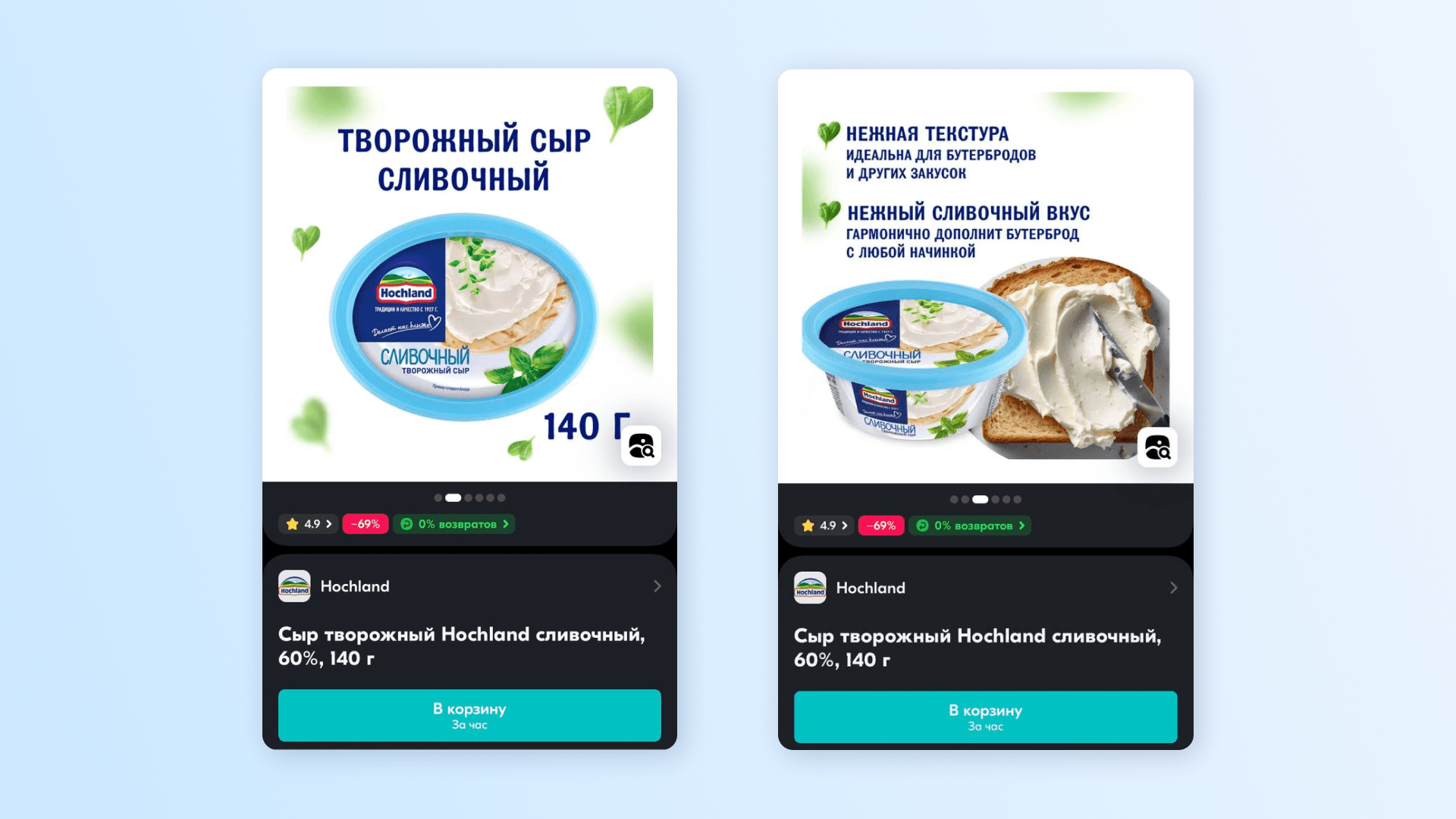
Карточка Hochland на Ozon показывает все преимущества товара
Визуальную коммуникацию лучше строить по определенной структуре. Например, вначале можно рассказать о товаре, потом о его УТП, потом о разных способах его потребления, и в конце — о бренде.
Изучить конкурентов. Как показывает практика, в каждой товарной категории есть несколько крупных игроков, которые определяют тренды оформления карточек.

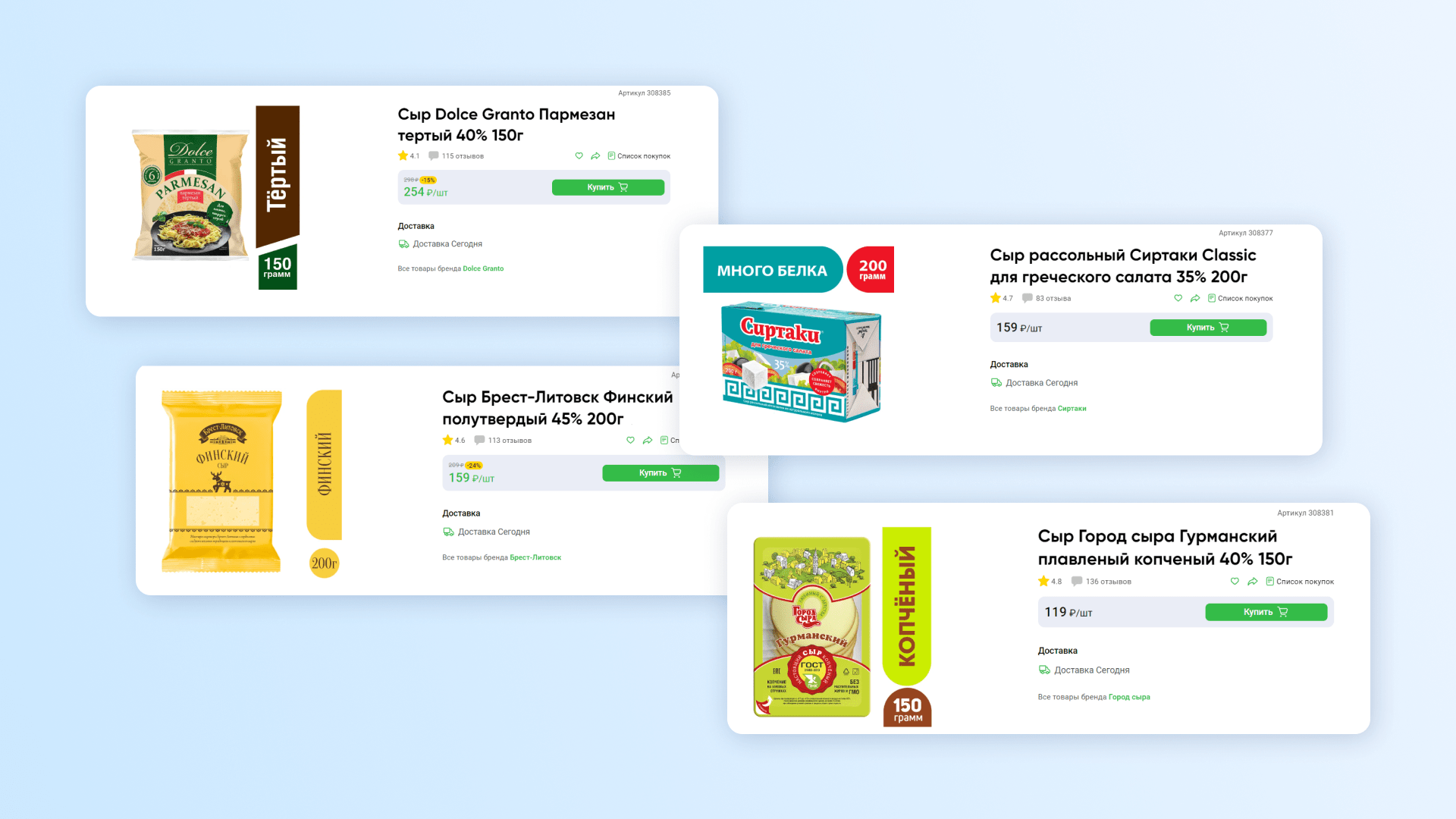
Продавцы сыра на Vprok предпочитают использовать вертикальные или горизонтальные плашки с видом товара и весом
У селлера есть выбор: изучить категорию и сделать похожий визуал или использовать собственный стиль. У обоих подходов есть свои плюсы и минусы. Во втором случае есть риск сделать визуал настолько непривычным, что он может оттолкнуть пользователей. С другой стороны, это возможность отстроиться от конкурентов и получить преимущество.
Повышать насмотренность. Современные тенденции в дизайне — минимализм и упрощение. Перегруженные информацией иллюстрации могут создавать ощущение ненадежности.
Визуальный ряд карточки должен отражать настроение бренда, совпадать с элементами упаковки или с ее цветовым кодированием. Так дизайн станет логичным визуальным продолжением товара и будет выглядеть органично.
Можно время от времени возвращаться к визуалу карточки и обновлять в соответствие с новыми трендами или сезонными поводами. Ко второй категории, например, относятся Новый год и Черная пятница.

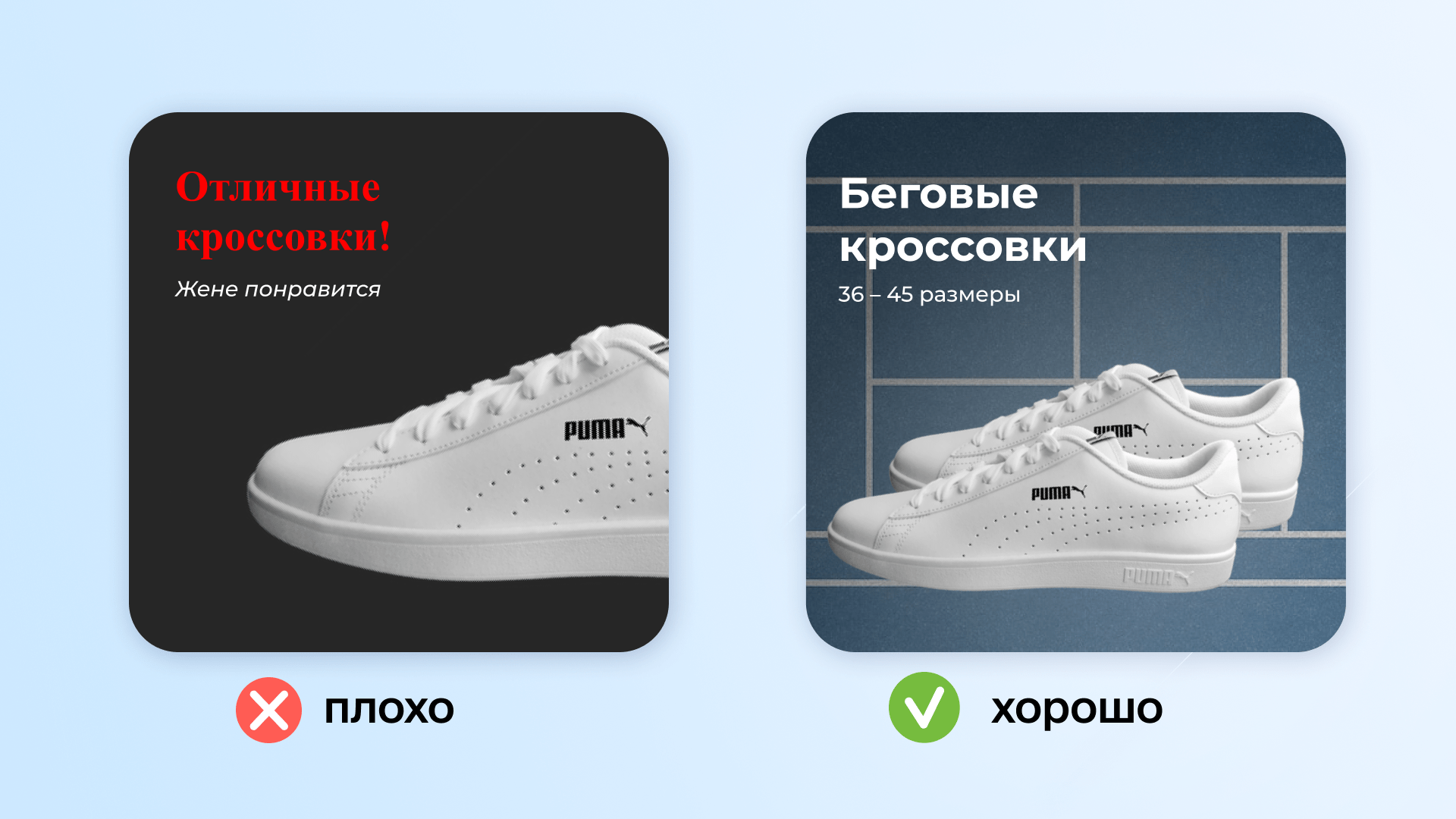
Пример слева показывает УТП товара, а иллюстрация справа не только выглядит несвязной, но и нарушает правила площадок. Продавец не может называть свой товар «самым лучшим».
Виды визуального контента
В большинстве маркетплейсов есть четыре вида визуального контента: видеообложка, видео, фото и rich-контент. Вместе они влияют на позицию товара в поисковой выдаче и дают до 16% веса товарной карточки. Это столько же, сколько рейтинг и отзывы.

Средние цифры по основным площадкам, составленные на базе наших внутренних исследований
Видеообложка
Видеообложка — это первое, на что обращает внимание потенциальный покупатель, когда видит карточку. Она существенно повышает CR и CTR товарной карточки по сравнению с фото-контентом. В одном из наших кейсов добавление видеообложки повысило эти метрики на 50% и 80% соответственно.
При подключенном формате внутреннего продвижения «Трафареты» на Ozon видеообложка проигрывается во всех местах показа: в поисковой выдаче, на онлайн-полке, в корзине и на других позициях.
Фото-контент
Статичные иллюстрации — основа визуальной составляющей карточки. При их оформлении стоит придерживаться четкой логической структуры повествования и раскрывать УТП товара.
Стоит обратить отдельное внимание на первую карточку в фото-ленте — ее мы называем «hero image». На ней лучше расположить товар так, чтобы его было хорошо видно даже с телефона, а также вынести важную информацию о продукте: его тип, вес и название.
Согласно нашим исследованиям, наличие фотоконтента и hero image способно увеличить CTR до 30% и повысить CR до 20%.
Видео
Кроме видеообложки и иллюстраций, в карточку можно добавлять видео. Его стоит использовать как инструкцию по применению или сборке товара.
Rich-контент
Rich-контент — отдельный формат, который отчасти заменяет собой описание товара. Он состоит из изображений и текста, который индексируется поисковыми механизмами. Поэтому при заполнении текстовых блоков не стоит забывать о SEO.
Rich-контент увеличивает время, которое пользователь проводит в карточке — это напрямую влияет на ее индексацию поисковыми алгоритмами. Кроме того, он увеличивает CR и CTR: например, Ozon утверждает, что наличие rich-контента повышает конверсию в корзину на 1.5 %.
Как создать визуал карточек
Определить целевую аудиторию и ее потребности. От этого будет зависеть стиль дизайна и УТП, которые нужно раскрывать в визуале.
Собрать всю информацию заранее. При работе с агентством или дизайнером стоит заранее подготовить брендбук. Если брендбука нет, можно составить список шрифтов, цветов и элементов, которые должны использоваться в дизайне. А еще можно заранее подобрать референсы карточек, дизайн которых вам нравится.
Изучить правила площадок. Маркетплейсы предъявляют разные требования к оформлению карточек. Одни запрещают использовать изображения людей, другие — писать, что продукт лучший из всех.
Стоит обратить внимание на требования к специфическим категориям продуктов. Например, правила по оформлению карточек лекарств или алкоголя могут быть жестче, чем для категорий еды или одежды.
Как работать с отзывами и создавать продающие описания для товаров, мы рассказывали здесь и здесь.